Create A Retro Style Book OR Magazine Cover
Create A Retro Style Book OR Magazine Cover
We see previously that how to create a simple Magazine cover. Here we can see a very simple but attractive retro style magazine cover making only in few steps..
Final view
Step 1:
Create new file and get your content related photo as a background.. I've make a architects magazine cover so I choose a Building photo..
( Click Here to take this image )
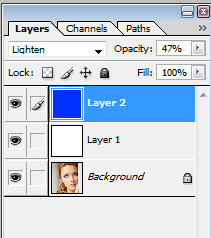
Make a new layer (Ctrl_Shft+N)
And fill the background with "#D8681D" color. (Shft+f5)
Step 3:
Now download some vector buildings from google..
and take them in the project.. I've choose one vector building..
Create new file and get your content related photo as a background.. I've make a architects magazine cover so I choose a Building photo..
( Click Here to take this image )
And fill the background with "#D8681D" color. (Shft+f5)
Make the opacity of layer to 85% - 90% .
Step 2:
Now select your font (Use Slandered fonts used for cover design) and add title and subtitle.
Remember that Title has larger font size than Subtitle.
Step 2:
Now select your font (Use Slandered fonts used for cover design) and add title and subtitle.
Remember that Title has larger font size than Subtitle.
Step 3:
Now download some vector buildings from google..
and take them in the project.. I've choose one vector building..
Done..!!


.jpg)























































8 comments: