How to Make Polygon Background In 3 Steps
How to Make Polygon Background In 3 Steps
Usung polygonal backgrounds for websites and applications is a new trend. Making polygonal background is quit difficult task, but we can make it our own simple way. polygonal backgrounds looks good for web design an application designs..
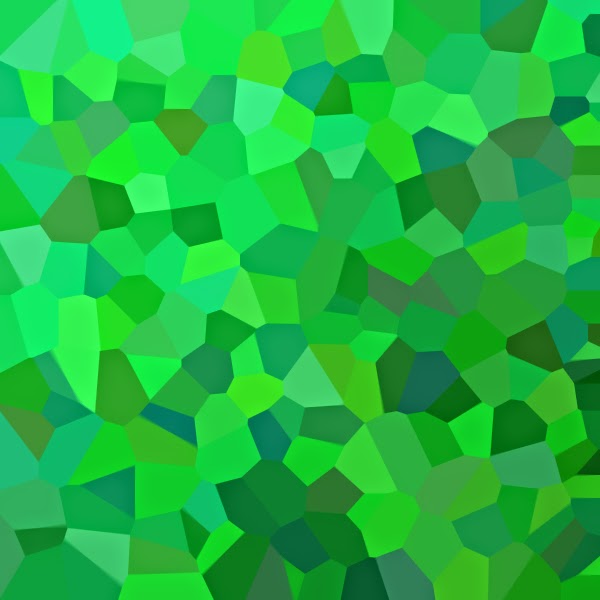
Final View
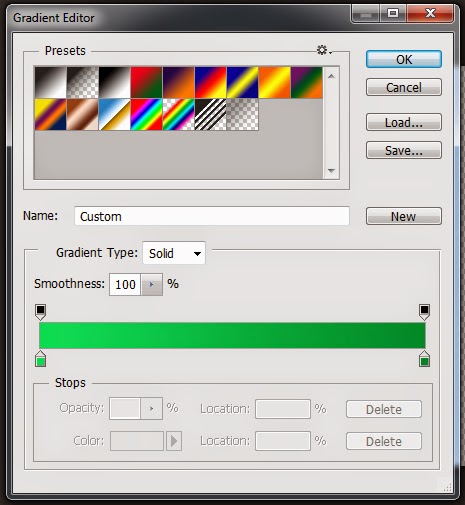
Step 1
- Create a new file
- and add Gradient (Choose your color combination for gradient)
Step 2
- Now add Noise to image (filter -> Noise -> Add Noise)
By setting amount to 20, Your image will look like this.
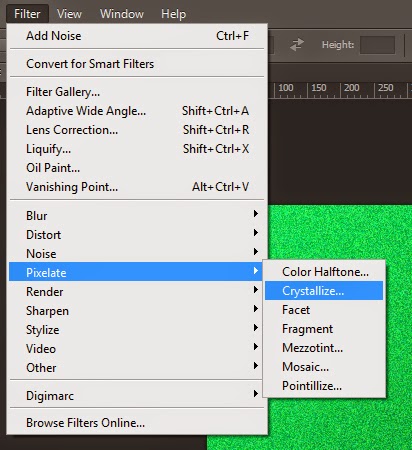
Step 3
- Again open filter and crystallize the image.
Set cell size to 60 and hot OK
DONE
Make sure that while adding gradient choose color combination carefully. we can make many backgrounds as same..
Nightmare - Free UI kit
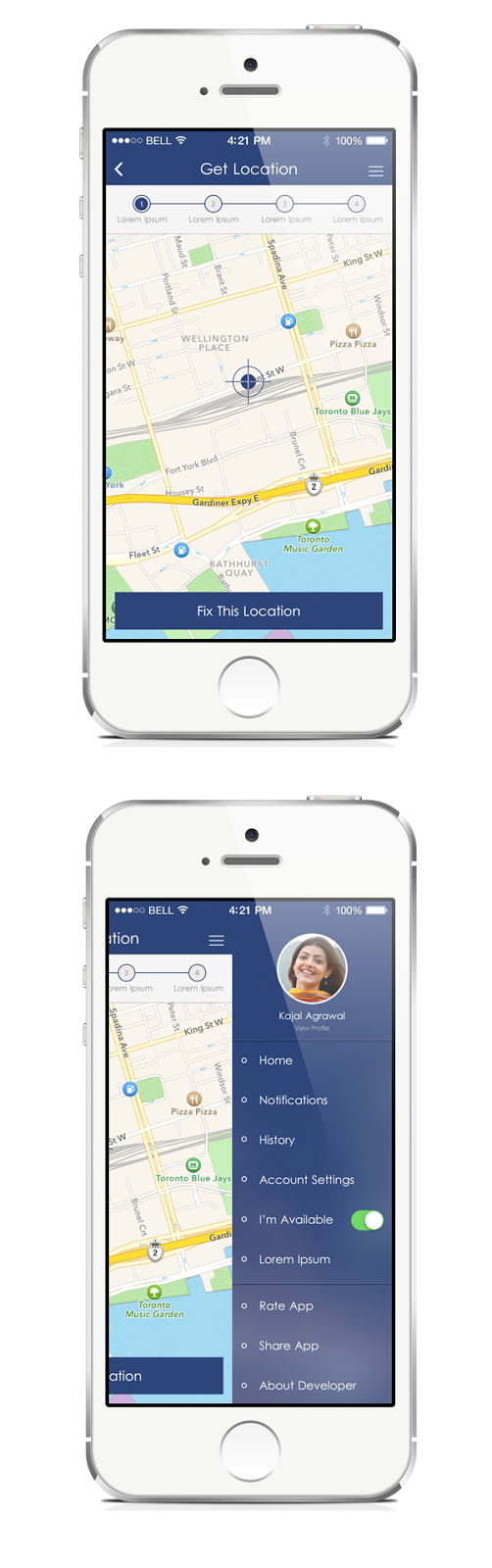
ios7 Location Based App Design Concept (Free psd)
IOS7 App Design
(Free PSD)
ios7 conceptual app design -
Free zip file contains 2 psd files.
Get location screen and sliding menu screen.
Font used - Levenim MT (Free font)
Making Pie Chart / Graph in photoshop
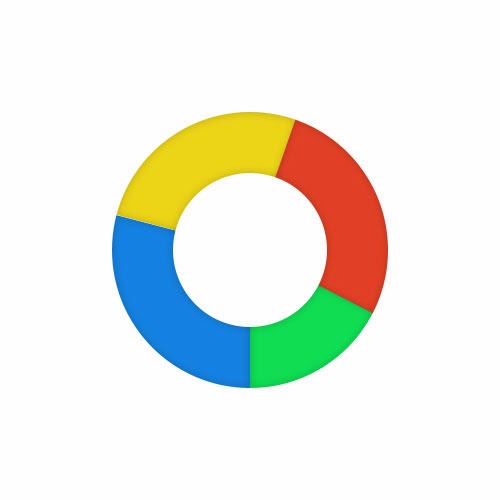
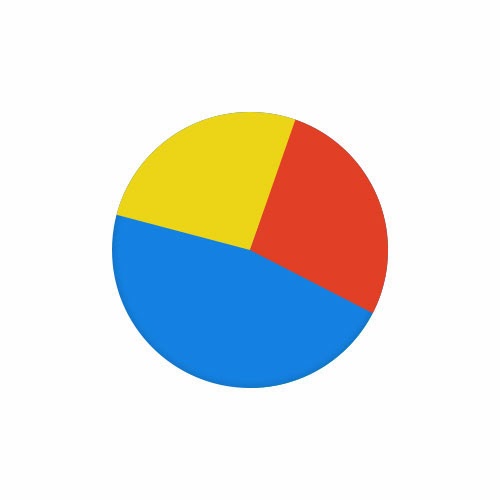
Pie Chart -Infographics
Final view
Step 1:
Create new file in Photoshop.
Fill it with white color (Shift+f5 -> color).
Add rulers at middle of the screen
By selecting Circular shape tool add circle from center. (press and hold 'Shft' and 'Alt' key while drawing circle for perfect shape)
Step 2:
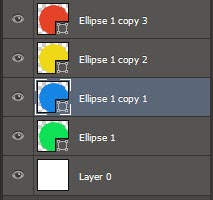
- Make 3 duplicate layers of this layer.
Step 3:
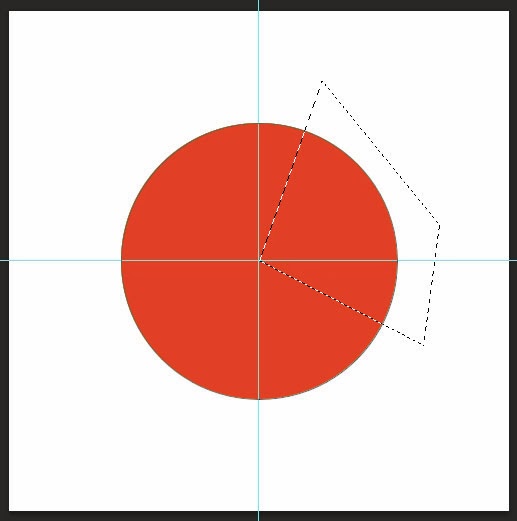
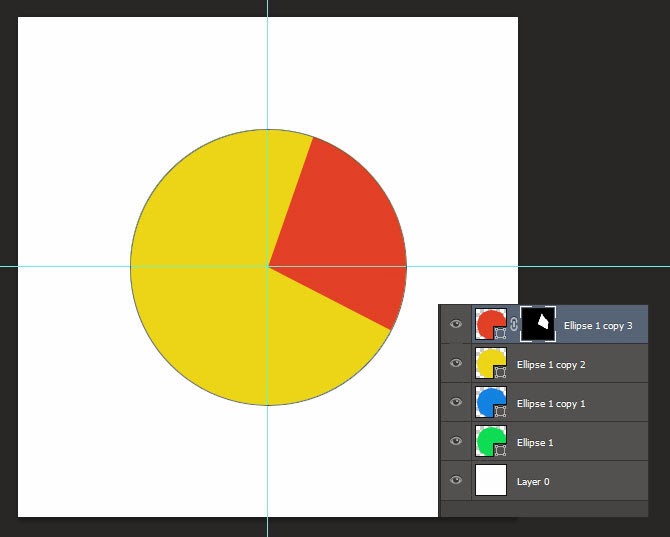
- Select upper layer (filled with red color), and selecting Polygonal Lasso Tool, make a selection from center of circle.
- Select upper layer (filled with red color), and selecting Polygonal Lasso Tool, make a selection from center of circle.
- ow add Layer mask to this layer by clicking on 'Add Layer Mask' icon near the layer style icon.
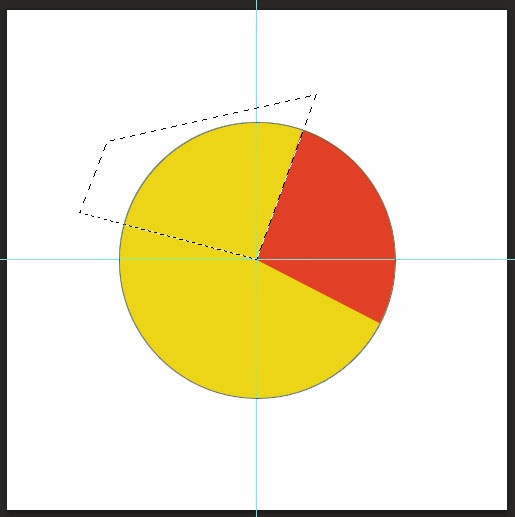
- Similarly Select another layer (Yellow color circle), and make a selection with Polygonal Lasso Tool, and add layer mask
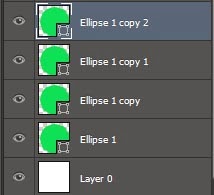
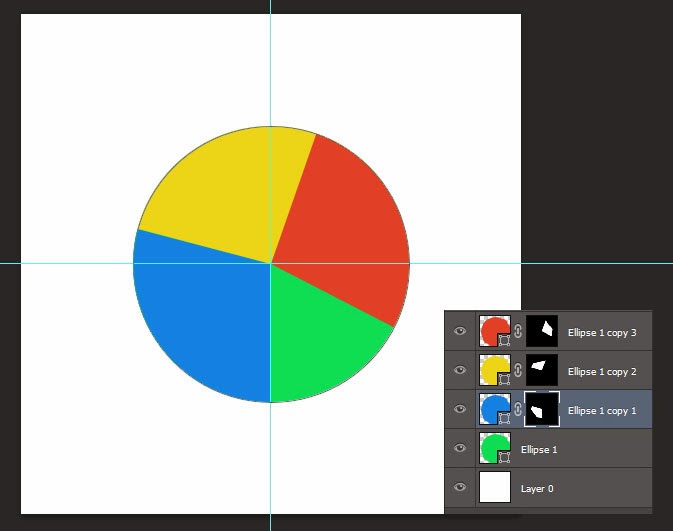
- Similarly add masks to all 4 layers. Your graph and layers looks like this.
Step 4:
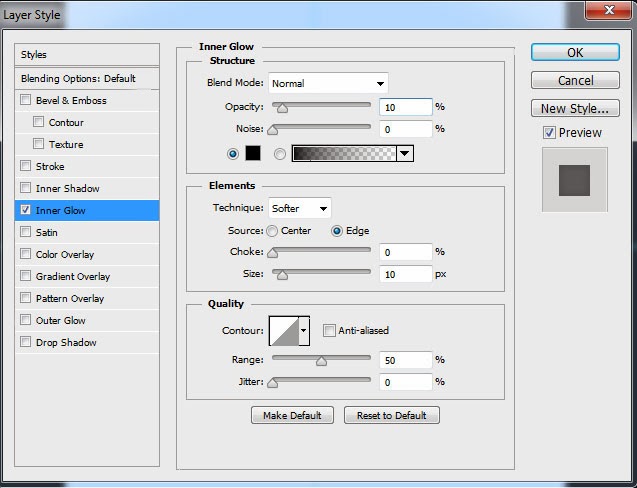
- Select 1st Layer (Red colored circle), go to layer style and select Inner Glow.
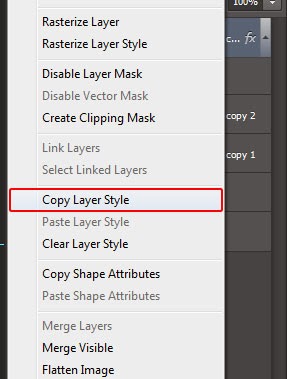
- Now Right click on this layer and select option "Copy Layer Style"
- Select other layers one by one, and by right clicking on them, select "Paste Layer Style"
Step 5:
- Select Circular Shape tool, and by pressing and holding 'Shft' + 'Alt' draw a circle smaller than original circle, form center in white color.
More about Author
Making Simple Speedometer in Photoshop. (Free PSD)
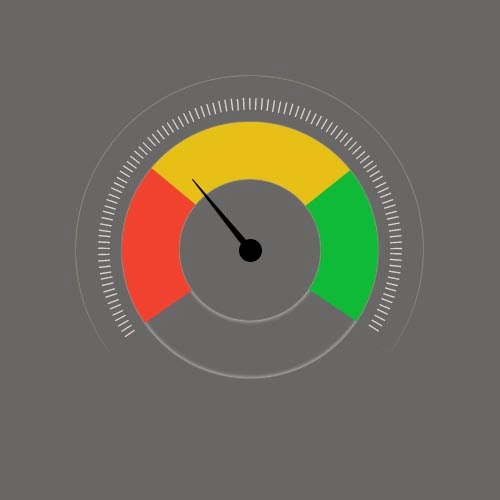
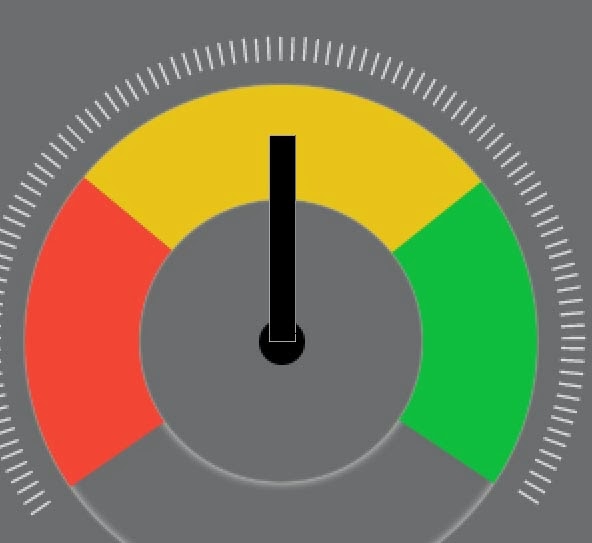
Making Simple Speedometer
Final view
Step 1:
Create new file in Photoshop (500px - 500px).
Fill it with Gray color (Shift+f5 -> color)
Step 2:
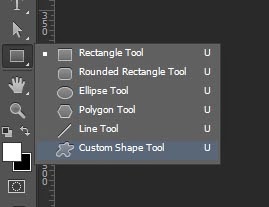
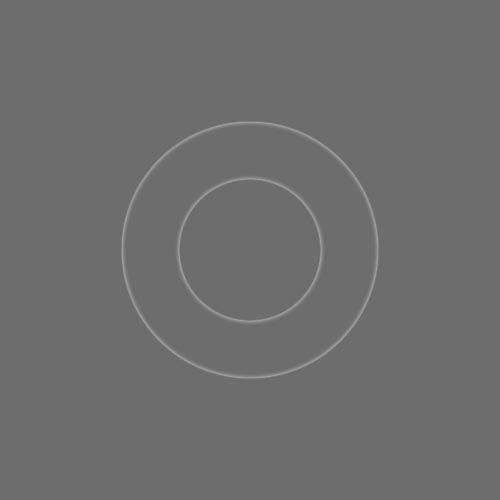
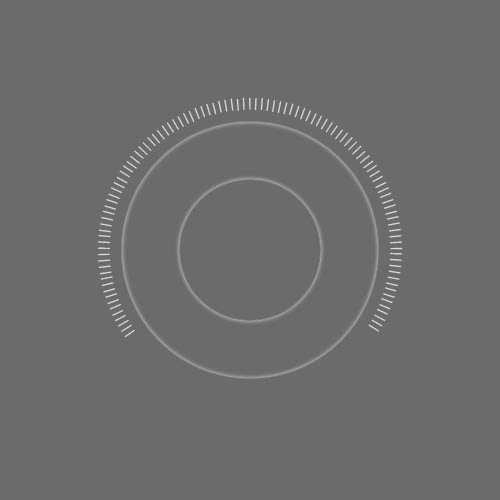
- Select Costume Shape Tool form tool box, Select hollow circle, and draw a shape.
Step 3:
- Make a duplicate layer of this layer (Layer1_copy). and make this layer invisible.
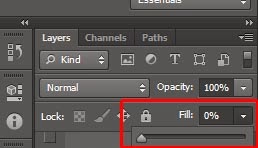
- Select 'Layer1', and make Fill to '0'.
- Make a duplicate layer of this layer (Layer1_copy). and make this layer invisible.
- Select 'Layer1', and make Fill to '0'.
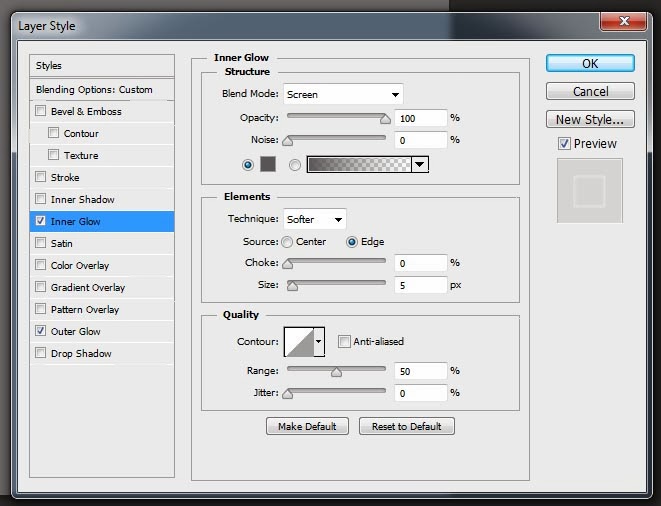
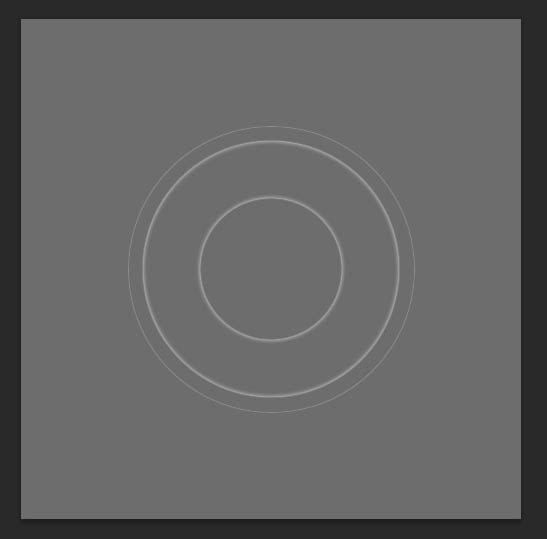
- Go to layer Style, and give Inner Glow and, Outer Glow.
Step 4:
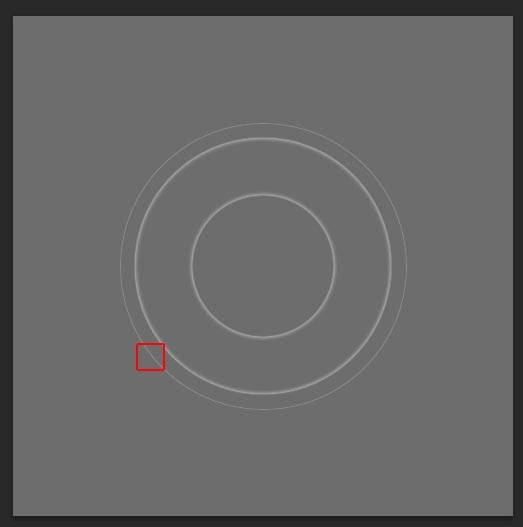
- Now take a round shape tool, and make circle just bit bigger than the hollow circle.
and make fill to '0'.
- Select Text Tool, and move courser towards edge of circle, When Courser icon changes click on it, and enter the bars. that is ' | '.
Step 5:
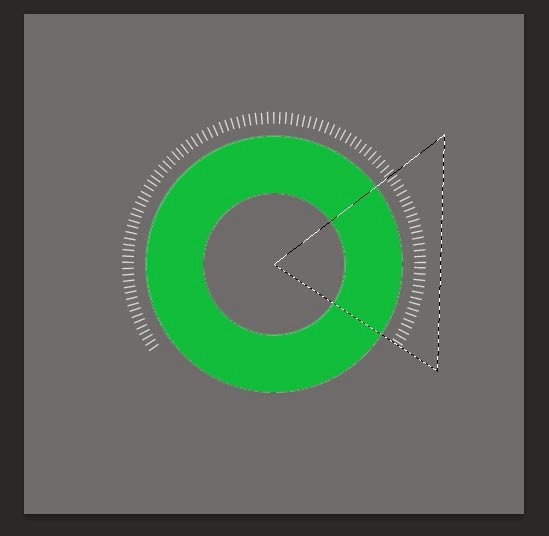
- Now select "Layer1_Copy" layer. Fill this hollow circle with "Green" color.
- Select Polygon Lasso Tool, and make the selection as shown.
Step 6:
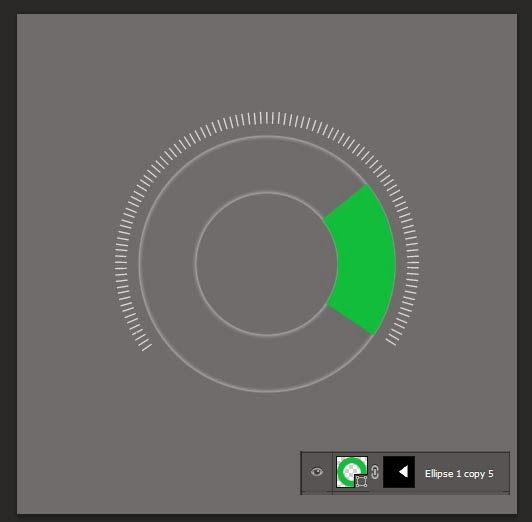
- As same, Make more 2 layers with different colors, And add layer masks to them.
Step 7:
- Select Circular shape tool and draw a small circle in center, fill it with black color.
- Select rectanguler shape tool and draw a rectangle with black color for making pointer/arrow of Speedometer.
- Select Direct selection tool, By clicking on upper corner points, make them closer to look like pointer.
- press (Ctrl+T) for transform, and set the arrow position.
More about Author
Subscribe to:
Posts (Atom)
About

Having Studied a degree in Computer Science, I work now as a UI/UX Designer and runs a personal blog.